Proyecto Vitae
3. Implementación técnica
1. Filosofía digital
Como iniciativa digital, este proyecto va en sintonía con algunos de los principios propuestos por las Humanidades Digitales y, especialmente, con los principios establecidos por el grupo Minimal Computing. En concreto, se apuesta por:
- Tecnologías mínimas y de bajo coste, y estándares web
- Escalabilidad (proyecto en crecimiento)
- Reuso y reproducibilidad
- Colaboración
- Open source y acceso abierto
- Preservación a largo término
Este proyecto procede esencialmente del trabajo realizado en la tesis doctoral de S. Allés Torrent,Parallelae sive Vitae Illustrium Virorum (Las Vidas de Plutarco, Sevilla, 1491). Estudio y edición crítica de la traducción de alfonso de Palencia de las vidas compuestas por Donato Acciaiuoli, Leonardo Bruni y Guarino Veronés, Universitat de Barcelona 2012. Las primeras directrices del proyecto digital se redactaron en el seno del Columbia Group for Experimental Methods in the Humanities xpmethod de la Universidad de Columbia.
2. Modelo de Edición digital Source - Output
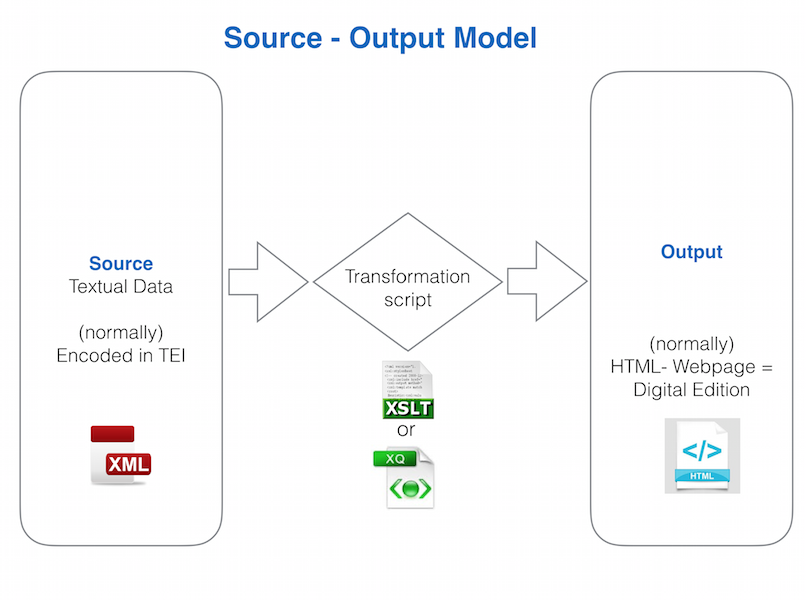
El modelo escogido para llevar a cabo nuestra edición es el que ‘Source-Output model’ consistente en mantener diferenciados en todo momento los materiales textuales y la presentación final.  En este modelo se requiere por lo general que el editor filológico sea el mismo que codifica el texto. En el esquema vemos cómo, por un lado, existe una fuente primaria que contiene los datos textuales, normalmente codificados en XML-TEI, y, por otro, una transformación independiente que crea un nuevo resultado, normalmente una página web en HTML, sin modificar los ficheros fuentes.
En este modelo se requiere por lo general que el editor filológico sea el mismo que codifica el texto. En el esquema vemos cómo, por un lado, existe una fuente primaria que contiene los datos textuales, normalmente codificados en XML-TEI, y, por otro, una transformación independiente que crea un nuevo resultado, normalmente una página web en HTML, sin modificar los ficheros fuentes.
Este tipo de modelo es el que utilizan las ediciones paradigmáticas, nomenclatura propuesta por Elena Pierazzo (Pierazzo 2014), donde incluyen las ediciones diplomáticas (basadas en un solo manuscrito) y las ediciones críticas digitales (basadas en más de uno).
Los colaboradores pueden así trabajar, especialmente en un primer momento, con texto plano o markdown, y aplicar el escenario de transformación de sus textos para visualizarlos en HTML o bajo forma de página web.
3. Tipo de marcado: eXtensible Markup Language - Text Encoding Initiative
Los ficheros fuentes son marcados en XML y según las directrices de la Text Encoding Initiative, la propuesta más sólida en humanidades y ciencias sociales para transformar textos en datos informáticos y añadirles toda clase de información para procesarla electrónicamente.
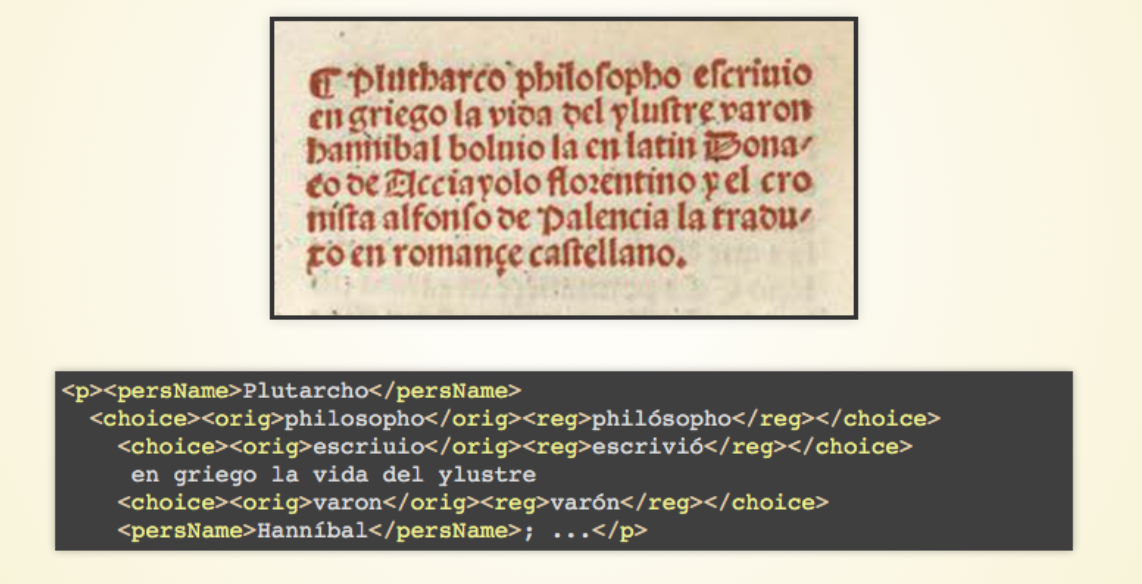
En el caso de esta edición, es gracias a la codificación en XML-TEI que podremos marcar todos los aspectos que consideremos necesarios: abreviaturas, correcciones, notas de diversa índole, etc. El marcado sirve, en definitiva, para hacer explícito una serie de fenómenos que de otra manera el ordenador no sabría identificar.
Por ejemplo, en esta imagen vemos cómo la marca ‘persName’ nos ayudará a recuperar todos los nombres de persona y crear, por ejemplo, un índice de personas,  o añadir cierta información a los personajes cuando nos topemos con estos. Las marcas que señalan lecturas diferentes, como las formas regularizadas, nos permitirán ofrecer diferentes versiones de lectura: una diplomática o paleográfica y fiel al original, y otra normalizada. Incluso, en este otro ejemplo donde recopilamos la información de los diferentes testimonios podremos reconstruir el manuscrito que nos interese más.
o añadir cierta información a los personajes cuando nos topemos con estos. Las marcas que señalan lecturas diferentes, como las formas regularizadas, nos permitirán ofrecer diferentes versiones de lectura: una diplomática o paleográfica y fiel al original, y otra normalizada. Incluso, en este otro ejemplo donde recopilamos la información de los diferentes testimonios podremos reconstruir el manuscrito que nos interese más.
Más informaciones sobre la Text Encoding Initiative en S. Allés Torrent, Introducción a la edición digital de textos: TEI-XML
4. Infraestructura digital y método de publicación
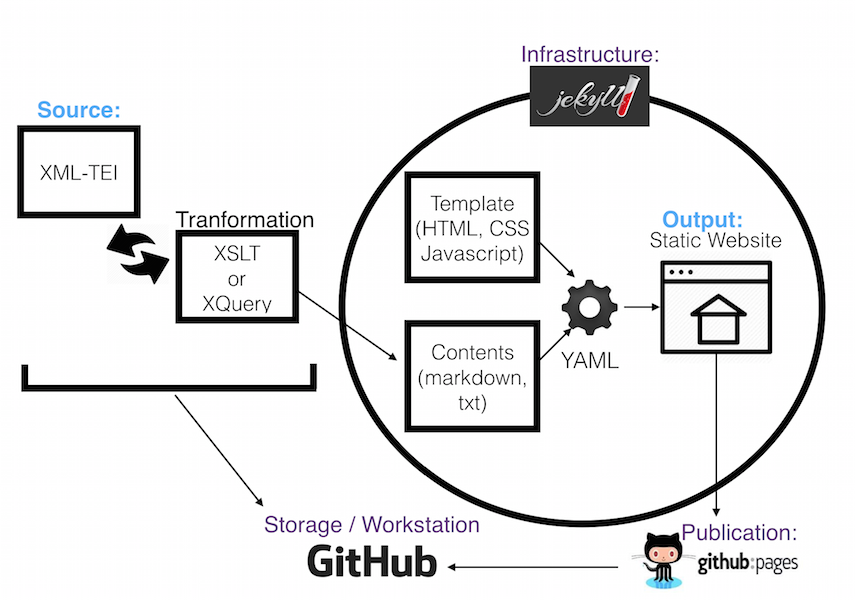
El punto de partida de la edición son ficheros en texto plano, que posteriormente son codificados en XML-TEI, albergados gratuitamente y en abierto en GitHub. La carpeta que contiene los ficheros XML forman parte de una infrastructura web creada con Jekyll que es un generador de sitios web estáticos. Este generador es el encargado de recoger y transformar los documentos XML en simples páginas HTML según el tipo de plantilla (layout) al que van asociadas. Las plantillas o layouts, creados a partir del framework Foundation, son los modelos de páginas que queremos aplicar a nuestro proyecto, así hay una para las partes generales y una para las ediciones. 
Toda la infraestructura web vive también en el repositorio GitHub.
El resultado de todo esto es un sitio web estático simple que puede ser actualizado constantemente desde los ficheros fuente que contienen el texto editado de Palencia y integrado en el sitio; además se puede de manera paralela seguir experimentando en la presentación y el resultado final a medida que nuevas necesidades van surgiendo.
En fin, como método de publicación web se opta de momento por una publicación gratuita y en abierto albergada por la misma plataforma GitHub, gracias al sistema de GitHub Pages. En definitiva, GitHub sirve como repositorio de todo el trabajo individual y colaborativo, Jekyll como infraestructura web, y GitHub Pages como método de publicación.
